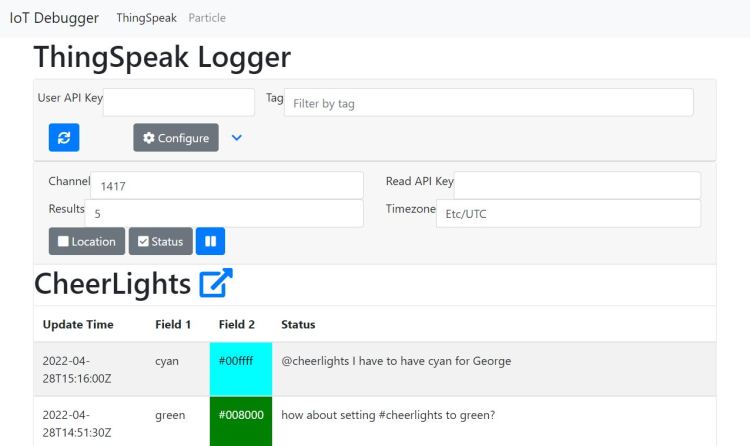
I updated the IoT Debugger app to fix some bugs and while I was there I added a new default example for CheerLights. I just couldn’t help myself. The app is open source and with it, you can explore your ThingSpeak channel data to make sure your things are working properly.

I had to make some updates for jQuery and Bootstrap. “Software” does not age well. Even a lowly app like mine sitting in a GitHub repository needs attention to make sure they work.
Here are some features of the IoT Debugger App:
- ThingSpeak Data Logger and Channel Browser
- Particle.io Webhooks Manager
- Settings are saved in LocalStorage
- Built using HTML5, Bootstrap, and jQuery
I now host a demo of the app using GitHub Pages. Even if you don’t want to download the app and run it yourself, you can just point your browser to https://nothans.github.io/iot-debugger/app/thingspeak.html and use it from there. To use the app, start by entering a channel number. If the channel is public and has data, you should start seeing data on your screen. You can try ThingSpeak channel 1417. This is the channel that stores the CheerLights colors. Use the app to explore your channel data.
Feel free to suggest new features, submit bugs, and make your own changes. That is the awesome thing about open source. We are building this together. See you on GitHub.
